| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 서울야경
- mauritius casela
- 프랑크푸르트 여행
- duabi
- 두바이여행
- 모리셔스리조트
- 두바이
- postgresql 비밀번호 변경
- cloud foundry
- postgresql 설치
- 모리셔스여행
- r
- 트루오비쉬
- 느낌 사진
- Sony A850
- 경주
- 모리셔스 카셀라
- bind9
- openstack
- 경주 여행
- 서울 야경
- 모리셔스 여행
- mauritius
- 모리셔스
- 독일여행
- 모리셔스 카젤라
- Melbourne 여행
- postgresql 비밀번호 초기화
- 톰캣 서비스 등록
- Trou aux Biches
- Today
- Total
목록분류 전체보기 (320)
I.K.Picture & IT Info.
 [부산] 감천문화마을
[부산] 감천문화마을
부산은 여행지로 유명한 곳이 많이 있습니다. 그 중 여러 TV 예능에서도 나오기도 하고, 소개가 많이 된 감천문화마을에 대해 포스팅을 하려합니다^^ 부산역에서부터 가는 방법은 그리 어렵지 않습니다. 일단 부산역에서 지하철을 타고 "토성역"에서 내립니다. 참고로 .. 짐이 많으신 분은 역안에 짐 보관함에 꼭 맡기시길 바랍니다....100원짜리만들어가고.. 1,300원입니다 (2015년 8월 기준)(들고 올라가는건 무리예요~) 그런 후 6번 출구로 나와 부산 암센터쪽으로 걷다보면 버스 정류소 하나가 보입니다~ (마을 버스 정류소) 여기서 1-1, 2, 2-2 중 아무거나 타면 감천문화마을 앞까지 달려줍니다^^ 부산 여행을 가게되면 꼭 한번쯤은 들리는 것이 좋다고 생각됩니다^^ 마을 입구쪽에서 바라본 사진~ ..
 같은 네트워크 상 Mac PC / WIndows PC 폴더 공유
같은 네트워크 상 Mac PC / WIndows PC 폴더 공유
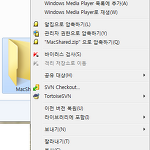
Windows PC와 Mac PC를 같이 쓰는 경우 파일을 공유할 때 간단하게 파일 공유 방식으로 설정하는 방법을 정리하고자 합니다. 일단 윈도우를 기본으로 하겠습니다. 먼저 공유하고자 하는 윈도우 드라이브에 폴더를 하나 만듭니다. 예) MacShared 속성을 들어간 후 공유 탭으로 들어갑니다. 공유를 누른 후 사람 선택에 Everone을 추가해줍니다. (사실 보안상 Everyone을 사용하는건 비추합니다. 하지만 같은 네트워크 상이라는 것과 중요한 문서 공유가 아닌 그냥 단순 Mac과 Windows 사이의 파일 간편 이동 목적으로 작성한겁니다.)(향후 보안 공유부분도 포스팅하도록 하겠습니다) Everyone 추가 후 공유를 누르면 윈도우에서의 작업은 끝납니다. 이제 Mac 쪽으로가서 사용할 때마다 아..
 Maven을 이용한 자바 API 문서 만들기
Maven을 이용한 자바 API 문서 만들기
Maven 빌드에는 다양한 기능이 있습니다. 최근 Maven 빌드 기능에 대해 하나씩 확인을 하고 있고 이 내용에 대해 하나씩 정리를 해볼 예정입니다~ 일단 첫번째로 할 내용으로는 자신이 개발한 자바 소스코드 내용을 문서화해주는 플러그인 입니다. 일단 Maven 프로젝트 이므로 pom.xml 파일이 있을 것이구요 이 pom.xml 파일에 의존 라이브러리 저장소, 다운로드, 빌드, 리포팅 등을 설정할 수 있습니다. 자바 문서를 만드려면 플러그인을 등록해야하는데요 pom.xml 내용을 보다보면 ... 가 있습니다. 이 안에 플러그인을 추가시켜주면 됩니다 ^^ 플러그인 내용으로는 아래와 같이 써주시면 되요~ (2015/07/07 기준으로 사용한 버전) org.apache.maven.plugins maven-j..
 Maven 프로젝트 이름 변경시 오류..
Maven 프로젝트 이름 변경시 오류..
일반 자바 프로젝트의 경우엔 프로젝트명이 변경을 편하게할 수 있습니다. 그런데 Maven 프로젝트의 경우 전체적인 프로젝트 이름을 변경할 때 오류가 생기는 경우가 있습니다. 오류 내용을 확인해보면 쉽게알 수 있겠지만 내용은 다움과 같습니다 Attribute "xmlns" was already specified for element "web-app". 과연 이 얘긴 무엇일까요...??? webapp/WEB-INF/ 내부에 있는 web.xml에 대한 오류입니다.(Resource에 보시면 아시겠지만...) 해결 방법은 간단합니다. web.xml을 보면 2번째 줄에 이런 내용이 적혀있습니다. xml 파일에 대한 기본적인 스키마를 정해주는 그런 내용인데요 버그인지 모르겠지만 명칭을 변경하게되면 여기 내용 중 xm..
 포토샵 글꼴 한글로 변경
포토샵 글꼴 한글로 변경
이미지 생성, 편집 등등 엄청난 기능을 가지고 있는 포토샵!! 정식으로 포토샵을 배운건 아니지만.. 가끔 만져야할 때가 있어 다루는 편입니다. 영어 버전을 쓰고 있는데.... 다른건 다 불편하지 않는데 글을 쓸 때 글꼴 내용도 모두 영어라... 제가 원하는 폰트를 빠르게 찾을 수가 없어서 찾게되었어요 뭐 한글 버전 깔면 바로 한글로 나오겠지만요~? 글꼴 내용을 한글로 바꾸는 방법 간단합니다 ^^ 일단 전 CS6를 사용하고 있구요 글꼴을 선택하면 아래 그림처럼 영어로 글꼴 이름이 보이는 것을 확인할 수 있어요 자 그럼 이걸 한글로 바꿔보도록 하겠습니다. Edit -> Preferences -> Type 을 들어가면 아래와 같이 Type Options이 보입니다. 기존 세팅은 Show Font Names i..
 [Ubuntu 14.04] 소프트웨어 업데이트시 Not enough free disk space 오류
[Ubuntu 14.04] 소프트웨어 업데이트시 Not enough free disk space 오류
제가 사용하고 있는 리눅스 운영체제는 Ubuntu 14.04 LTS 버전을 사용하고 있어요. 매일 컴퓨터를 키면 매번 소프트웨어 업데이터가 뜨면서 업데이트를 하라고 알림창이 뜨죠 열심히 하고 있다가.. 간혹가다가 전 Not enough free disk space 라는 오류를 만나곤 합니다 ㅠ(사실상 설치할 때 좀만 고민(?) 했다면 이런 오류는 나지 않을 꺼같지만...) 모 째든 오류 사항은 아래 캡쳐로 보여드릴께요 뭐 대략 느낌이 오다싶이 /boot 에 용량이 부족하다 라는 거죠.. 이 오류날때는 매번 linux-image 업데이트를 할 때 매번 버전별로 다운을 받는데... 다운 받은 이미지가 /boot에 저장되고 버전 업이 되어도 삭제가 되지 않아서... 용량 부족이 되더라구요.. 아래 그림 처럼요..
 톰캣 실행 오류 (unable to start within 45 seconds...)
톰캣 실행 오류 (unable to start within 45 seconds...)
이클립스에서 개발환경으로 톰캣을 구동하다보면 간혹 나오는 문제 중 하나 입니다. 아래 캡쳐 그림과 같이 ... was unable to start within 45 seconds. If the server requires more time, try ... 이 오류는 톰캣 서버를 실행할 때 나타나는거구요 오류 내용을 보면, 톰캣이 딱 started 되는 시간이 45초로 정해져있는데 그 시간이 지나 강제로 종료하면서 나타나는 오류가 되겠습니다. 그렇다면 그 시간을 늘려주면 되겠지요~? 늘리는 방법은 간단합니다. 이클립스 서버탭 생성된 놈을 더블클릭 또는 F3을 누르면 설정할 수 있는 창이 뜨면서 오른쪽 위를 보면 Timeouts 이라는 걸 볼 수 있게되겠습니다. 이걸 기존 45초로 되어있는걸 원하는 시간(초..
 이클립스 + 톰캣(Tomcat 7) 연동
이클립스 + 톰캣(Tomcat 7) 연동
톰캣을 이용해서 웹 서버를 구축할시 이클립스를 많이 사용합니다. 이클립스를 사용하여 톰캣을 연동 하는 법은 상당히 간단합니다. 그런데 간혹 이클립스의 특정 플러그인이 설치가 되지 않아 톰캣과 연동하는데 애를 먹은 적이 있어 이렇게 정리를 해봅니다. 일단 기본적으로 연동 하는 방법을 먼저 설명하면 일단 1. 이클립스를 받는다 (http://www.eclipse.org/)2. tomcat을 받는다 (http://tomcat.apache.org/) 그런 후 이클립스에서 File -> New -> Server 를 선택하여 설치한 Tomcat 버전을 클릭 후 만들면 연동이 끝납니다.(아래 사진) 그런데 간혹 아래 사진 처럼 나오는 경우가 있습니다 (분명 톰캣을 깔고 이것저것 여러 방법을 시도헀는데도 불구하고)....
jQuery를 이용해서 carousel을 사용할 수 있는 플러그인이 많이 존재하고 있죠 http://www.jssor.com/ 를 들어가면 확인할 수 있습니다. 화려한 것들이 많이 있지만.. 그냥 간단하게 모듈로 한번 만들어봤어요~ 생성하게되면 7초마다 자동으로 넘거가게 설정되어 있고 물론 옵션을 통해 자유자제로 통제 가능합니다 2015-05-27일 통제 가능한 옵션 - auto : 자동으로 슬라이더가 움직이는 여부 (true | false) - time : 자동으로 움직일 시 초 단위 (1000 = 1) - width : carousel 너비 - height : carousel 높이 - selectedSlider : 현재 보여주고 있는 슬라이더 버튼 색 (아래쪽 표시) - unselectedSlider..
 JavaScript 현재 시간 / 타이머
JavaScript 현재 시간 / 타이머
간혹 간단한 기능을 가진 웹 어플리케이션이라도 만들어서 공유를 해보고 싶은 마음이 생겨서 만들어봤어요~ 앞으로 시간이 날 때마다 해볼 예정이구요 첫번째로 웹 페이지 상에서 현재 시간을 실시간으로 나타내고 타이머 기능을 할 수 있는 웹 어플리케이션을 만들어보았어요~ 소스코드는 Github에 공유되어있습니다(https://github.com/engintruder/Timer) 타이머 실행 방법 또한 키보드로 가능합니다. S : 타이머 시작P : 일시정지R : 시간 초기화 물론 현재는 30초로 고정되어있지만, 조금만 수정하면 얼마든지 초를 원하는데로 변경 가능하겠죠 ^^? 아래 사진이 실행한 스크린 샷을 찍은 거예요~


